(Étape 2 -L’INTERFACE SCRATCH)
c. Palette des blocs
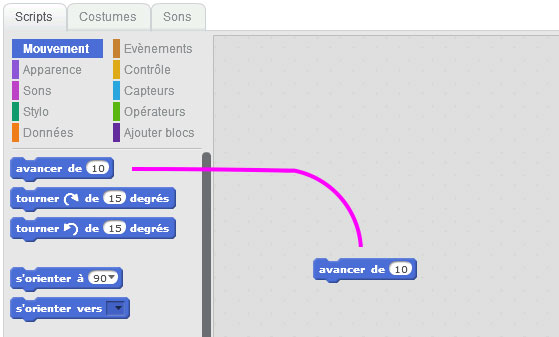
Au centre de l’Interface, dans la Palette des Blocs, cliquer sur l’onglet Script. Il apparaît alors une liste de noms avec des rectangles colorés. Ce sont les dix catégories de Blocs disponibles.

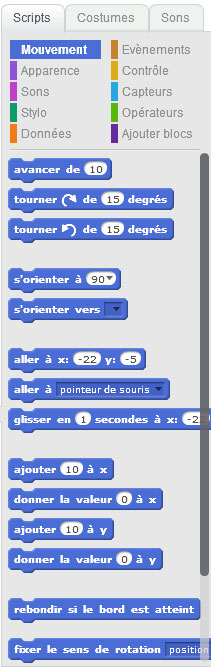
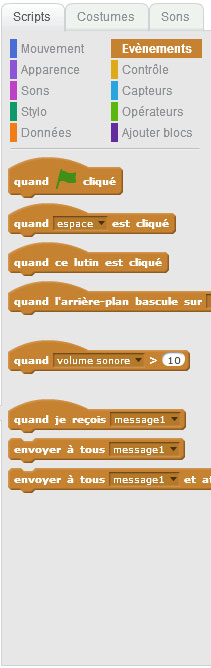
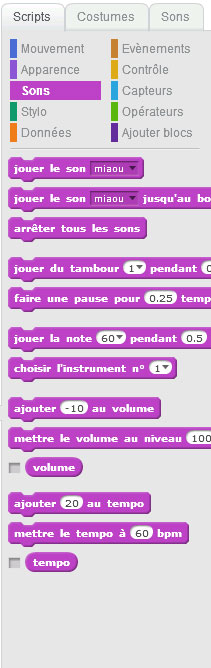
La première Catégorie qui apparaît est celle des Blocs de Mouvement. Les Blocs qui suivent sont tous bleus et concernent le Mouvement. Voici ce qui apparaît quand on clique sur chacune des Catégories Mouvement, Événements et Sons (par exemple).



Les blocs sont comme des pièces de puzzle ou de Lego. Pour créer des Scripts il faut faire glisser les blocs dans l’Aire des scripts. Vous pouvez les emboîter les uns avec les autres pour animer le Lutin.
Cliquez dans Mouvement. Dans la liste qui s’affiche en dessous, cliquez sur le bloc premier sans lâcher le clic : faire glisser le bloc dans l’Aire des Scripts et lâcher le clic. Un bloc avancer de 10 pas apparaît maintenant dans l’Aire des Scripts.

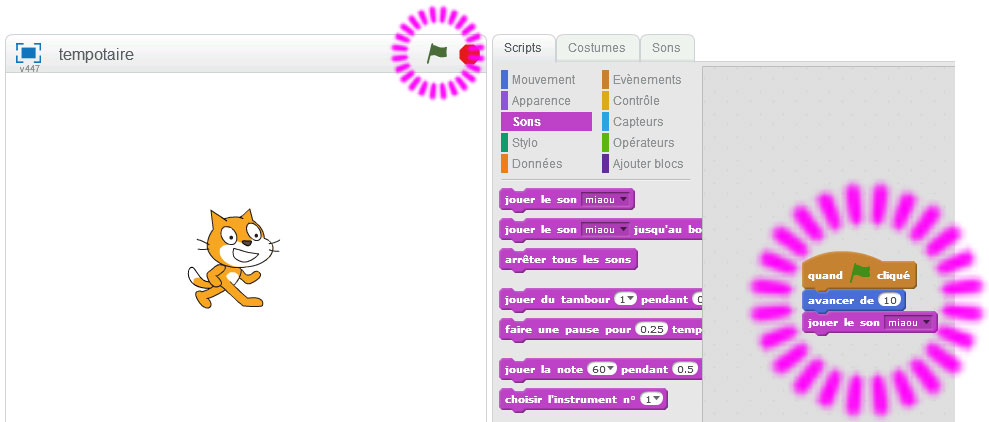
Cliquer dans Événements puis glisser de la même façon le bloc quand drapeau vert est pressé au dessus du bloc avancer de 10 pas présent dans l’Aire des Scripts.
Cliquer dans Sons puis glisser de la même façon le bloc jouer le son miaou en dessous des autres blocs présent dans l’Aire des Scripts.
Si vous obtenez cette combinaison de Blocs, appuyer sur le Drapeau Vert en haut de la Scène.

En cliquant de sur le Drapeau Vert, le Script se déclenche. Comme indiqué dans le Script, le lutin avance de 10 pas puis joue le son miaou.
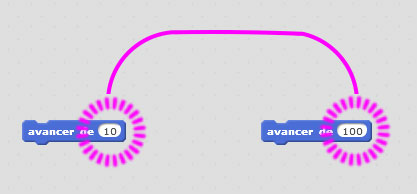
Appuyer de nouveau sur le Drapeau Vert pour bien voir ce qu’il se passe. Pour mieux voir le déplacement du Lutin, nous allons changer la valeur du Bloc bleu de Mouvement. Cliquer sur la valeur « 10 » de ce bloc et taper « 100 » au clavier.

Jouer le Script en cliquant sur le Drapeau Vert pour voir ce qui a changé.
Le chat doit avancer beaucoup plus loin.
d. Aire des scripts
L’Aire des scripts est la partie centrale de l’interface de Scratch.
Un script est un ensemble d’ordres que suit l’ordinateur. Le script s’exécute quand on double clique sur ses blocs. On peut zoomer ou dé-zoomer si le Script est très long en cliquant sur les loupes en bas à gauche de l’Aire des Scripts.

Lexique général pour le tutoriel « Environnement »
Interface : Permet de communiquer, d’échanger entre l’utilisateur et le logiciel.
Scène : Zone de l’interface où les objets s’animent.
Zone des lutins : Zone de l’interface où se listent les objets utilisés dans le projet.
Lutin : Objet et personnage de Scratch. Chaque lutin a ses propres scripts, ses propres costumes et ses propres sons.
Costume : Habit pour un lutin, qui peut en avoir un seul ou plusieurs. On peut les voir en cliquant sur un lutin puis sur l’onglet costume en haut de la palette des blocs.
Palettes des blocs : Zone de l’interface où on peut sélectionner une catégorie de blocs à afficher.
Bloc : Ordre que comprend la machine et que l’on trouve dans la palette des blocs.
Aire des scripts : Zone de l’interface où on combine les blocs pour faire un script.
Script : Assemblage de blocs.
Programme : Ensemble de scripts qui remplit une fonction.
Exécuter : Terme qui signifie démarrer un programme jusqu’au dernier ordre.
Bug : Erreur qui empêche le programme d’arriver à la fin.
Lexique des blocs pour le tutoriel « Environnement »
Avancer de _ pas : Ce bloc Mouvement fait avancer le lutin en fonction de son orientation.
Quand (drapeau vert) cliqué : Ce bloc Événement se met au début d’un script. Lorsque l’on clique sur le drapeau vert en haut à droite de la Scène, tous les scripts ayant ce bloc à leur début se lancent.
Jouer le son _ : Ce bloc de Son fait jouer un son précis.